#생활코딩을 통해서 배운 Web의 가장 기초가 되는 Code, HTML을 제 방식대로 설명해드리겠습니다.
1. 웹이란?
제가 이해한 웹은 자신의 컴퓨터에 있는 정보를 다른 사람에게 효율적으로 전달하게 하는 기술입니다.
여러 개의 웹페이지가 모여서 웹사이트를 만들고, 적절하게 웹페이지를 구성하고 연결하여 정보를 잘 전달할 수 있게 됩니다.
2. 에디터
웹페이지를 만들기 위해서는 에디터가 필요합니다.
에디터를 통해 코딩하면 웹을 통해 정보를 볼 수 있게 됩니다.
웹 에디터 추천이라고 검색하시면 여러 에디터를 추천해줍니다.
그 중에서 제가 사용해본 에디터는 Atom과 Vscode인데, 확장이 용이한 Vscode를 추천합니다.
물론 두개 모두 무료입니다.
Vscode 다운로드 링크 > code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. 코딩
Vscode를 실행시키기전 코딩된 결과물을 저장할 폴더를 만들어야 합니다.
저는 바탕화면에 web이라는 폴더를 만들었습니다.
그다음 vscode를 실행시켜 file을 클릭하고 open folder를 클릭하아여 방금 전에 만든 web폴더를 엽니다.


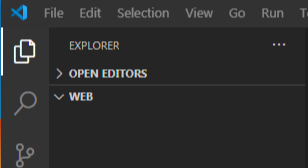
그러면 이렇게 나오는데, web 밑에 마우스 우글릭을 하여
New file을 클릭하고 제목을 index.html이라고 정해줍니다.

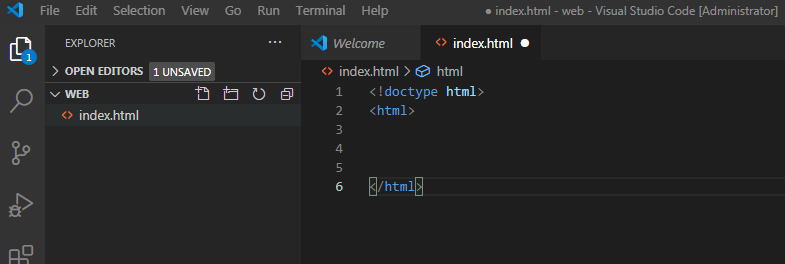
여기까지 다 되었다면 기본 세팅이 완료되었다고 생각하시면 됩니다.
에디터를 통해 정보를 넣기 전에 어떤 형식으로 작성된 정보인지 알려주어야 합니다.
그래서 제일 위에 <!doctype html> 를 넣어줍니다.
html의 태그는 두가지로 나뉩니다.
여는 태그와 닫는 태그입니다.
어떤 태그는 여는 태그만 있고, 어떤 태그는 닫는 태그가 존재합니다.
태그는 <>으로 구분되고 닫는 태그는 </>로 구분됩니다.
예를들어 title이라는 태그의 여는 태그는 <title>이고 닫는 태그는 </title>가 됩니다.

저희는 html로 코딩을 할 것이 때문에 <html> </html>이 사이에 모든 정보를 넣을 것입니다.
오늘은 여기까지 기본셋팅이 끝났습니다.
다음 편에서는 기획과 대표적인 태그를 사용하여 간단한 웹페이지를 만들어보겠습니다.
'코딩' 카테고리의 다른 글
| RoboZZle(로보즐) 42서울 논리력 테스트, 캠페인 Right on red! (0) | 2021.02.07 |
|---|---|
| RoboZZle(로보즐) 42서울 논리력 테스트, 캠페인 mountains! (0) | 2021.02.07 |
| RoboZZle(로보즐) 42서울 논리력 테스트, 캠페인 The Skull (0) | 2021.02.04 |
| RoboZZle(로보즐) 42서울 논리력 테스트, 캠페인 #1, Stairs! (0) | 2021.02.03 |
| RoboZZle(로보즐) 소개, 42서울 논리력 테스트! (0) | 2021.02.03 |



